Business-Charts: Kurz und bündig
Nichts ist oder als kleinkarierte Diagramma, die möglichst genau sein wollen. Sie begegnen uns in Dossiers, Verkaufsunterlagen, wissenschaftlichen Arbeiten und vor allem in Powerpoint-Präsentationen. Bei genauerem Hinsehen steht ein Business-Chart gerade für eines nicht: für Genauigkeit


Es gibt zwei grundsätzliche Wege um zu kommunizieren. Der erste ist äusserst präzise, braucht viele Argumente und Belege im Sinn von «beweiskräftigem» Zahlenmaterial. Er ist von A bis Z schulwissenschaftlich anspruchsvoll, aber oft langatmig und unzumutbar. Der zweite Weg ist die Verkürzung eines Sachverhaltes aufgrund eines Platz- oder Zeitmangels. Er blendet Unwichtiges aus und konzentriert sich aufs Wesentliche. Eine umfangreiche Zahlentabelle ist ein Beispiel für den ausführlichen Weg, der Business-Chart daraus eines für die Abkürzung. Niemals kann es gutgehen, beides zu vereinen. Es ist nicht möglich, gleichzeitig ausführlich-präzise und abgekürzt-oberflächlich zu kommunizieren. Genau dies machen aber viele Business-Charts, indem sie viel zu umfangreich sind und den Betrachter zusätzlich mit unleserlich kleinen Zahlen «zudröhnen». Ein Diagramm hat die Aufgabe, einen komplexen Zusammenhang so darzustellen, dass auf den ersten Blick klar wird, was gemeint ist. Es geht um Trends, Vergleiche, Verhältnisse, Abläufe – nicht um die zweite Stelle nach dem Komma. Wenn zum Beispiel in einer Excel-Tabelle der Umsatz von fünf Produkten über 52 Wochen festgehalten wird, lässt sich daraus eine oszillierende Zitterkurve als Verlaufsdiagramm herausrechnen. Zur Präsentation taugt sie nicht, denn keiner kann 52 Wochen optisch überblicken und schon gar nicht, wenn fünf Produkte überlagert werden. Wenn das Monatsmittel errechnet wird, ergibt sich schon eher eine brauchbare, weil vereinfachte Aussage. Diagramme sind die vereinfachten Schwestern der Tabellen. Ein Diagramm ist fürs Herz, eine Tabelle für den Verstand.
Diagramme, die in Word, Excel oder Powerpoint entstehen, sind oftmals etwas weniger flexibel in der Ausgestaltung, als wenn sie in dafür spezialisierten Programmen hergestellt werden. Weiter gilt es zu unterscheiden, ob Diagramme gedruckt zum Studium vorliegen oder ob sie in einer Präsentation verwendet werden, die keine Zeit für eine längere Betrachtung erlaubt. In einer Präsentation sind Zahlenberge reines Baldrian. Für gute Charts gibt’s ein paar software-unabhängige Knackpunkte, die im Folgenden beschrieben werden.
Welches Diagramm?
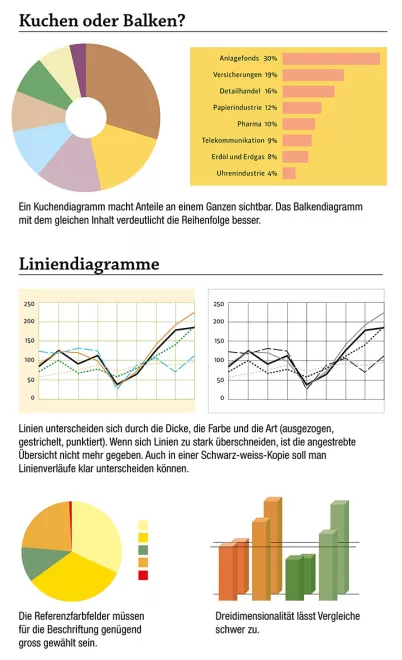
Wenn ein Vergleich in einem zeitlichen Verlauf gewünscht wird, ist das Balken- oder Säulendiagramm richtig. Auf die Peaks reduziert entsteht so ein Liniendiagramm. Bei Balken ist die Fläche grösser als bei Linien, deshalb sind da auch Farben besser unterscheidbar. In einem Vergleich können rote und blaue Balken nebeneinander deutlicher sein als bei einem Liniendiagramm, wo die Linien auch mal kongruent verlaufen können und sich gegenseitig verdecken. Auch bei einer Schwarz-weiss-Umsetzung (Kopie) bieten Balkendiagramme klare Vorteile, man kann Balken besser unterscheiden als Linien.
Pie-Chart
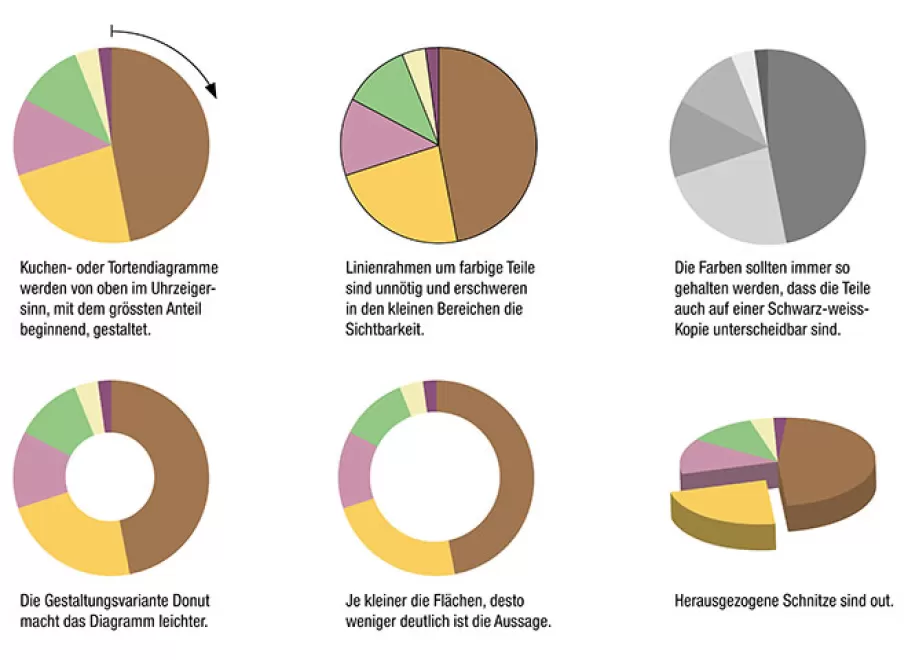
Kuchendiagramme werden für prozentuale Anteile an einem Ganzen verwendet. Sie sind modern, da man softwaremässig einzelne Schnitze herausziehen, in 3D-Manier oder mit Schatten arbeiten kann. Auch Ringe (Donuts) sind sehr en vogue.
Kuchendiagramme sind oft undeutlich, weil kleine Unterschiede schlecht zu visualisieren sind. Schnitze von 23 Prozent und 26 Prozent sind im Kuchen kaum zu unterscheiden, beim Balkendiagramm dagegen deutlich. Werte unter fünf Prozent sollten im Pie-Chart nicht dargestellt werden, sie sind fast nicht mehr sichtbar. Mehr als sechs Schnitze können nicht mehr erfasst und in Relation zueinander gesetzt werden. Deswegen ist auch hier nicht eine genaue Umsetzung gefordert, sondern eine sinnvolle Zusammenlegung bestimmter Schnitze.
Diagramme beschriften
Die Grösse der Beschriftung hängt von der Endgrösse der Charts ab. Im Original ist der Chart auf dem Bildschirm sichtbar, die Zahlen sind einigermassen leserlich. Wenn er in eine Powerpoint-Präsentation eingebunden oder in einem Magazin einspaltig veröffentlicht wird, ist von Zahlen wenig zu sehen. Nichts ist ärgerlicher, als Zahlen, die man nicht mehr lesen kann, die man aber gerne lesen würde. Die minimale Lesegrösse in Powerpoint ist 10 bis 12 Punkt. Wer nun eine bildschirmfüllende Excel-Tabelle mit Beschriftung als Chart in Powerpoint einsetzt, bekommt garantiert Probleme mit der Leserlichkeit. Und sich bei den Zuhörern dann für diese Unzulänglichkeit zu entschuldigen, ist nicht nur peinlich, sondern unnötig. Es ist eigentlich ganz einfach: Wenn die Schrift in einem Diagramm nicht mehr leserlich ist, ist das Diagramm zu kompliziert und muss dringend vereinfacht werden. Man kann es auch ohne Zahlen speichern und diese erst im Präsentations- oder Layoutprogramm einfügen. Dort bleiben sie konstant gross, auch wenn der Chart etwas vergrössert oder verkleinert wird. Schon jetzt wird klar, dass gute Charts nicht ganz so einfach zu stemmen sind, wie die Software uns weismachen möchte.

Linien in Diagrammen
Senkrechte oder waagrechte Führungslinien in Diagrammen sollten die Orientierung erleichtern und ganz fein dargestellt werden: ¼ Punkt in einem Printprodukt ist genug. Sie können auch grau oder punktiert sein.
3D oder 2D?
Dreidimensionalität wirkt zwar attraktiv, führt jedoch in vielen Fällen zu grösserer Unsicherheit. Zum Beispiel können Säulen weiter hinten kleiner wirken, obschon sie gleich hoch sind. Auch bei Pie-Charts scheinen Schnitze im Vordergrund grösser zu sein als gleich grosse, die sich hinten befinden. Weniger ist meiner Meinung nach mehr und Chichi darf nicht zu Bombastik führen. Hier gilt es, der Sache dienlich zu sein und die Betrachter nicht zu verführen oder zu täuschen.
Farben und Referenzierung
Häufig werden für flächige Diagramme Corporate Colors (Hausfarben) verwendet. Bei der Komposition ist es wichtig, dass benachbarte Farben eindeutig unterscheidbar sind. Das ist der Fall, wenn sie sich im Kontrast deutlich unterscheiden: hell, dunkel, hell, dunkel. Auch beim Umwandeln oder Kopieren ist dies ein Vorteil. Farbsehgeschädigte sind froh, wenn die Farben so festgelegt werden, dass sie klar unterscheidbar sind. Tertiärfarben wie Olive, Ocker, Rost oder Schlamm sind nebeneinander weniger gut zu unterscheiden wie die Primärfarben Gelb, Grün, Rot und Blau. Wenn die Farbreferenzierung über kleine farbige Quadrate am Rand führt, ist eine deutliche Unterscheidung in Kontrast und Farbe sehr wichtig.
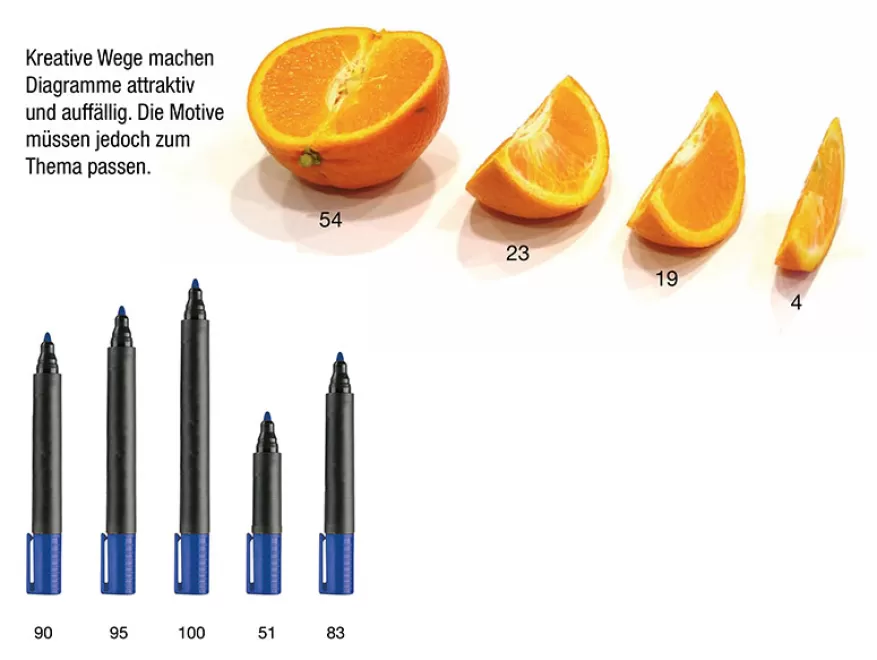
Kreative Visualisierungen
Ich halte Tabellen und tabellenartige Diagramme für eine Überdosis Langeweile, die Zuschauerinnen oder Lesern nur in Ausnahmefällen zugemutet werden darf. Man merke sich: Der Mensch kann nur gerade sieben Dinge gleichzeitig wahrnehmen. Eine Zahlentabelle, die Zeile für Zeile erklärt wird, ist zum Gähnen langweilig. So gibt’s zahlreiche und einfach herzustellende Diagrammarten, die auf kreative Weise einen Zusammenhang herstellen, der auch im Gedächtnis haften bleibt.